最近、子供から大人まで幅広い層でプログラミングが注目されていますよね。
でも、「いきなりコードを書くのは難しそう…」と感じる人も多いはず。
そこでおすすめなのが、フローチャートとスクラッチを使ってプログラミングを楽しく学ぶ方法です。
特に、いきなりコードを書くのはハードルが高いよ。


視覚的にプログラムを理解できるから、初心者でもすぐに取り組めるよ。
この記事では、プログラミング初心者やこれから始めたい方に向けて、フローチャートを使ったプログラムの考え方から、スクラッチでそれを形にする方法まで、わかりやすく解説します。
さぁ、リラックスして一緒に始めてみましょう!

『プログラムって何だぁ?』
『どうやってコードを書くの?』
『プログラミングは簡単なの?』
こんな疑問に答えます。

1. フローチャートって何?どうやって使うの?
まずは、フローチャートという言葉を聞いたことがあるかもしれませんが、改めて説明します。
フローチャートは、簡単に言うと「プログラムの流れを図で見える化する」ものです。


1.1 フローチャートの基本的な記号
フローチャートには、いくつか覚えておくと便利な記号があります。それぞれ、何を意味するのかをざっくり説明しますね
「開始」や「終了」を表します。プログラムがどこで始まり、どこで終わるのかが明確になります。

各ステップの流れを示します。

これは「処理」を意味します。
例えば、「キャラクターを前に進める」とか「画面に文字を表示する」など、実際に行うアクションです。

これは「判断」を示します。条件分岐と呼ばれる部分で、「もし○○なら」という分岐を処理する時に使います。


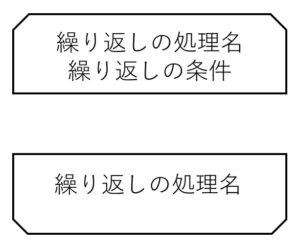
繰り返し(ループ)を表します。


記号は以上の5つです。コレさえ覚えれば基本はOK!



2. スクラッチってどんなプログラミング?
次に登場するのが、スクラッチ(Scratch)というプログラミング環境です。
名前の通り、何かを「作り始める(スクラッチ)」という意味が込められていて、特に初心者や子供向けに作られたツールです。
それなら僕にもできるかも!


2.1 スクラッチの主な機能
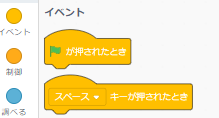
スクラッチには、たくさんの便利な機能があります。ここで、初心者向けの基本的な機能を紹介します。
3. フローチャートとスクラッチを組み合わせてプログラムを作ろう!
さて、フローチャートとスクラッチの基本を理解したところで、これらを使って実際にプログラムを作ってみましょう!
どんなゲームを作ろうかな?


フローチャートで流れを整理してからスクラッチで実装するんだ。
3.1 フローチャートを作成してみよう
まずはフローチャートを作成して、プログラムの流れを整理します。今回は、簡単なゲームのシナリオを考えてみましょう。
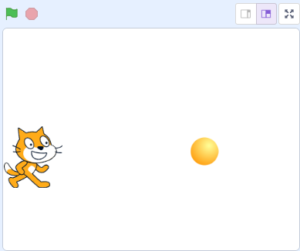
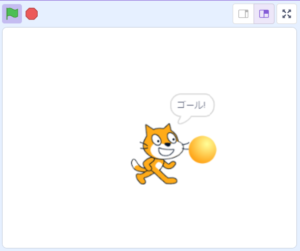
例題: キャラクターが動き、ボールにふれるとゴール。
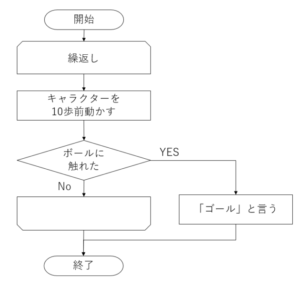
この流れをフローチャートにするとこんな感じです
- 開始 → キャラクターを進める → ボールに触れたか?
- はい → ゴールと言う → 終了
- いいえ → キャラクターを進める
このステップに沿って作ればうまくいきそうだ!


フローチャートを先に作っておけば、実際にコードを書くときも迷わず進められるんだ。
3.2 スクラッチでプログラムを実装しよう
次は、このフローチャートを元に、スクラッチを使って実際のプログラムにしてみます。
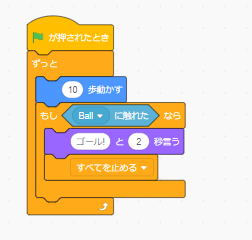
- キャラクターの動き
「動き」のブロックを使って、キャラクターを左右に動かしましょう。
「10歩動かす」というブロックを使うと、簡単にキャラクターが動きます。 - ボールとの接触判定
「もし〜なら」ブロックを使って、キャラクターが何かにぶつかったかどうかを判定します。
これで「もしボールに触れたなら、ゴールと言う」といった動作ができます。
4. プログラムを試してみよう!
プログラムが完成したら、いよいよ実際に動かしてみます。
スクラッチなら、すぐに結果を確認できるので、自分のプログラムがどう動いているかをリアルタイムでチェックできます。
でも、たまにうまく動かないことがあるね…


問題があればデバッグして改善する。それが楽しいんだ。
5. フローチャートとスクラッチを使うとどんないいことがある?
でも、フローチャートとスクラッチを使って何が嬉しいのでしょうか。

5.1 プログラムを整理して考えられる
フローチャートを使うことで、プログラムの全体像を整理して考えることができます。
特に初心者にとっては、いきなりコードを書かずにステップを踏んで進めることで、プログラムの論理的な構造を理解しやすくなります。


フローチャートがあると、問題がどこで発生しているのかがわかりやすくなるんだ。
5.2 コードを書かずにプログラムが学べる
スクラッチは、実際のプログラミング言語を使わなくても、プログラムの基本的な考え方を学べるツールです。
特に、子供やプログラミング未経験の大人にもとっつきやすく、ゲーム感覚でプログラミングの基礎を学べる点が魅力です。
5.3 自分のアイデアを形にできる!
フローチャートでアイデアをまとめ、スクラッチで実際にプログラムとして形にする。
これによって、自分の考えたアイデアが実際に動くプログラムとして視覚化できるので、達成感が得られます!
ゲームを作ったり、簡単なアニメーションを動かすことも可能です。
6. 次はもっと複雑なプログラムにチャレンジ!

フローチャートとスクラッチを使って簡単なプログラムを作成したら、次のステップとして、少しずつ難易度を上げていくのも楽しいですよ。
ゲーム作りはもちろん、ロボットの動きをプログラミングするなど、色々な可能性が広がります。
7. まとめ 楽しく学び続けることが一番大切!
今回は、フローチャートとスクラッチを使って、初心者でも楽しくプログラミングを学べる方法について紹介しました。
フローチャートでプログラムの流れを整理し、スクラッチで実際に動かしてみることで、自然にプログラミングの基本を身につけることができるはずです。
何よりも大切なのは、楽しみながら学び続けることです。
プログラミングは一度理解すれば無限の可能性を広げてくれるスキル。最初はシンプルなゲームから始めて、少しずつ複雑なものに挑戦してみてください。
そして、時には失敗しても大丈夫!失敗こそが最高の学びです。
自分で問題を解決する喜びを感じながら、どんどん新しいことに挑戦してみましょう。

「記事を読んでもわからないトコがある」「内容が変だよ」
という時は、お気軽にコメントください♪
「もっとSEおっさんに詳しく聞きたい。何かお願いしたい!」
という時は、ココナラまで。メッセージもお気軽に♪
LINEでのお問合わせも受付中!
LINE公式アカウント
メッセージをお待ちしています!
- 応用情報技術者
- Oracle Master Gold
- Java SE Gold
- Java EE Webコンポーネントディベロッパ
- Python エンジニア認定データ分析
- 簿記2級