どうも、こんにちわ!
JavaScriptについて調べてるあなたへ…

『JavaScriptってブラウザ以外で動くの?』
『そもそもNode.jsって何?』
『JavaScriptとNode.jsで書き方は違うの?』』
『あれ?JavaScriptってなんだっけ…』
こんな疑問に答えます。

Node.jsとブラウザで動くJavaScriptの違い

「ブラウザのJavaScript」と「Node.jsのJavaScript」の違いは、実行環境です。
Node.jsに搭載されたJavaScriptは、サーバ上でJavaScriptコードを解釈して実行します。
Webブラウザに搭載されたJavaScriptは、ブラウザ上でJavaScriptコードを解釈して実行します。


Node.jsとブラウザのJavaScript実行環境
私も初めはNode.jsとブラウザで動くJavaScriptの違いがピンと来ませんでした。
「ブラウザのJavaScript」と「Node.jsのJavaScript」の違いは、実行環境です。
- Node.js…サーバ上でJavaScriptコードを解釈して実行
- Webブラウザ…ブラウザ上でJavaScriptコードを解釈して実行
ちょっと次の図を見て下さい。イメージが伝わるわかるかな?

サーバで動くNode.jsとブラウザで動くJavaScriptは実行環境が違いますよね。
サーバ上ではNode.Jsでブラウザ上ではJavaScriptということです♪
従来のJavaScriptの実行環境は、クライアントのWebブラウザの一択。
ブラウザに搭載されたJavaScriptエンジンがJavaScriptコードを解釈して実行してました。
逆に言うと…
いくらJavaScriptに精通したプログラマがいても、Webブラウザでしか処理できなかったのです。
Webブラウザ上で実行できる事には限りがあります。
そこで、どっかのエライ賢者が考えました。

『JavaScriptがサーバで動いても良くね?』
そうして誕生したのがNode.jsです。
Node.jsのJavaScriptエンジンが、サーバ上でJavaScriptコードを解釈して実行します。
JavaScriptハサーバ上でも実行されるバックエンド技術としても有効な言語となったのです。


ってコトだね。
Node.jsは言語ではなくJavaScriptの実行環境
Node.jsは言語ではありません。サーバ上でJavaScriptが動く実行環境です。
「ブラウザのJavaScript」と「Node.jsのJavaScript」の違いは、実行環境です。
重要なのでもう一度
『Node.jsは環境』です。
言語では無いことがポイントですよ~

最後に「.js」って付いてるからライブラリと思ってた…
何度もしつこいですが、Node.jsはあくまでJavaScriptの実行環境です。
この実行環境であるNode.jsを使用したJavaScriptのライブラリがあるんです。
有名なところではReactとかVue.js・Nuxt.jsとか
扱うJavaScriptのライブラリがいっぱいあるから「.js」って付いてるのかもね。
Node.jsとブラウザで動くJavaScriptの書き方の違い

JavaScriptはプログラム言語です。
実行環境がブラウザでもNode.jsでもJavaScriptの書き方は基本的に同じ。共通です。
良く考えたら当たり前ですよね。
if文やfor文の構文、変数や関数の宣言などの書き方は全く変わりありません。
構文や宣言などの基本的な文法が違ったら同じJavaScript言語とは言えませんよね。
JavaScriptで書かれたプログラムをJavaScriptエンジンが解釈して実行するのです。
実行環境がブラウザでもNode.jsでもJavaScriptエンジンは同じように解釈して実行します。

JavaScriptエンジンに実行環境による特有の機能があるからです。
ブラウザではHTML上で実行するから意味のある機能が追加されています。
JavaScriptエンジンはDOMを介してレンダリングエンジンと連携して実行されるのです。
具体的な書き方の例をあげれば…
DOMを操作するgetElementByIdです。
また、
Node.jsにはNode.js Code Modulesというサーバー上で実行する機能が追加されています。
具体的な書き方の例をあげれば…
「サーバー上のファイル読込み処理」です。
Webブラウザによるクライアント側でファイル読み込みはセキュリティ上禁止されており、サーバ上でのみ許されるのです。

Node.js はV8というJavaScriptエンジン上に作られています。
ちなみに、V8はGoogleが開発するオープンソースのJavaScriptエンジンで車のエンジンから命名されています。
なんかオシャレですね。
Node.jsとReact・Vue.jsの違い

Node.jsはサーバ上でのJavaScriptの実行環境です。
ReactやVue.jsはNode.jsを使用したJavaScriptのライブラリです。
つまり、
Node.jsは環境でReactやVeu.jsはJavaScriptライブラリです。
明確な違いがありますね。
もう少し、Noede.jsとReactの関係や利用シーンについて掘り下げて行ってみましょう。
Node.jsはサーバ上でのJavaScriptの実行環境です。



50点
ここで言うサーバとは、Node.jsをインストールしたマシンです。



50点
ここでいうマシンとは…
Node.jsをインストールできるマシン全てを指します。
物理サーバや仮想サーバ・パソコンがマシンということになりますね。


パソコンでもNode.jsをインストールしたら実行できるのです。
つまり、
パソコンにNode.jsをインストールしたら、サーバと同じようにJavaScriptを実行できるってこと。
Node.jsはパソコンでも実行できるので、
ReactやVue.jsを使ったWebアプリケーションの開発が自分のPCでできる
という訳です。
ここに大きなNode.jsの利用価値があるんですね♪
ReactやVue.jsの便利なライブラリ・フレームワークを使うと、開発効率が大幅にアップします。

もちろん、サーバにアップロード・デプロイしてリリースします。
パソコンに皆をアクセスさせる訳には行きませんよね。
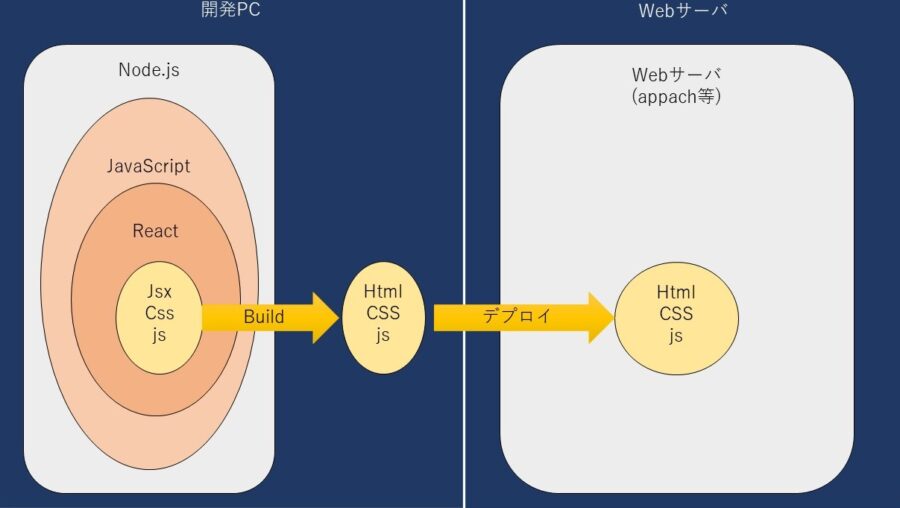
ReactでBuildすると、Node.jsを利用しないJavaScriptへ変換されます。
具体的にいうと…
React特有のIndex.jsxがindex.htmlに置き換わって、普通のブラウザで実行できるファイルにコンバートされます。
イメージとしてはコンパイルのイメージですね。
機械語へ変換される訳ではないですが、通常のWebブラウザが解釈できるJavaScriptへ変換されます。
これで、サーバ側にNode.jsがインストールされていなくても、Webブラウザで動作するわけです。
もちろん、サーバにはApacheなどのWebサーバはインストールする必要はありますが、Node.jsはインストールする必要はありません。
逆に言うと…
サーバにNode.jsをインストールすれば、ReactでBuildせずに開発環境で動いたjsxファイル等をそのままデプロイしても動きます。
開発PCからサーバへデプロイするイメージ図です。

ちなみに、
Node.jsはjsってついてるからライブラリと間違いやすいですね。
ReactやVeu.jsのライブラリを扱うからjsって付いてるのかもしれません。
まとめ!Node.jsとブラウザで動くJavaScriptの違い
いかがでしたでしょうか?
Node.jsとブラウザで動くJavaScriptの違いや書き方を解説いたしました。

では、振り返ってみましょう!
「ブラウザのJavaScript」と「Node.jsのJavaScript」の違いは、実行環境です。
- Node.js…サーバ上でJavaScriptコードを解釈して実行
- Webブラウザ…ブラウザ上でJavaScriptコードを解釈して実行
「ブラウザのJavaScript」と「Node.jsのJavaScript」書き方の違う点は、実行環境による特有の機能。
- ブラウザではHTML上で実行するから意味のある機能が追加
- JavaScriptエンジンはDOMを介してレンダリングエンジンと連携して実。
【具体的な書き方の例】
- DOMを操作するgetElementById
- Node.jsにはNode.js Code Modulesというサーバー上で実行する機能が追加
【具体的な書き方の例】
- サーバー上のファイル読込み処理
本記事を要約すると…
Node.jsはサーバ上のJavaScript実行環境で、ブラウザはクライアント上のJavaScript実行環境
ってことです!

「記事を読んでもわからないトコがある」「内容が変だよ」
という時は、お気軽にコメントください♪
「もっとSEおっさんに詳しく聞きたい。何かお願いしたい!」
という時は、ココナラまで。メッセージもお気軽に♪
LINEでのお問合わせも受付中!
LINE公式アカウント
メッセージをお待ちしています!
- 応用情報技術者
- Oracle Master Gold
- Java SE Gold
- Java EE Webコンポーネントディベロッパ
- Python エンジニア認定データ分析
- 簿記2級






