フローチャートを覚えたら、プログラムが理解できるようになります。
理解できるとプログラミング楽しくなるので、スキルアップが加速します。
スキルアップすると年収アップにつながるので、欲しいクルマが買えるかも(^^
とは言え…

『フローチャートは簡単に書けるの?』
『フローチャートの記号の意味が知りたい』
こんな疑問に答えます。

フローチャートの書き方:【基本】箱の意味

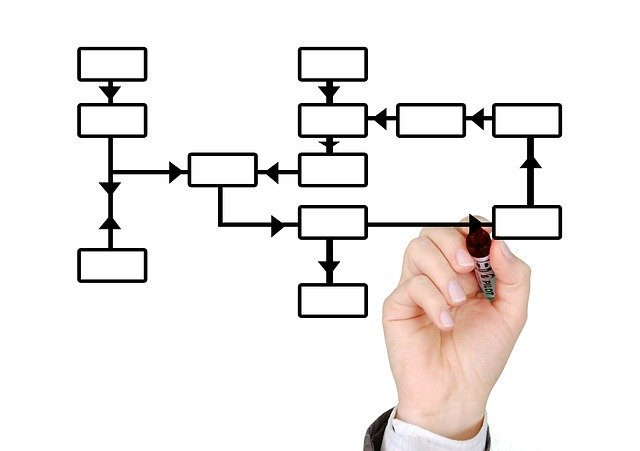
フローチャートは、処理の流れを図で表現したもので「流れ図」とも呼ばれています。




箱に書いた処理を矢印の順に実行します。
そして、矢印の向きは上から下。
箱の処理を上から下へ滝が流れるように実行するから「流れ図」って呼ばれるワケです。
ちなみに、箱はボックスとも呼びます。

- 処理はボックスと呼ばれる箱に書く
- 処理は上から下へ流れるように進む
- ボックス同士を矢印で結んで順序を表現する
- 処理の分岐はひし形の記号で表現する
- 処理はシンプルに書く
フローチャートは『習うより慣れろ』です。
なぜかというと…
図で表現されてるので視覚的に、ある程度わかっちゃうからです。
では早速、フローチャートを見てください♪

想像できますやろ
フローチャートの書き方も簡単です。
- 記号を線でつなげる
- 5つの基本記号を使う
- 3つの構造を使う
これで、フローチャートは書けます。
といっても、まだピンと来ませんよね。
フローチャートの記号と構造をご説明します!
フローチャートの書き方:5つの記号と3つの構造

プログラミングに必要なフローチャートの記号は5つだけです。
5つの記号を用いて、3つの構造を表現します。
シンプルな記号・構造なので誰でも簡単に理解できます。
覚えれそうだ

フローチャートの書き方:コレだけ覚える5つの記号
フローチャートの記号は無数にあるのですが、頻繁に使用するものは5つのみ。
この5つさえ覚えておけばOKです。

無視してエエでぇ!
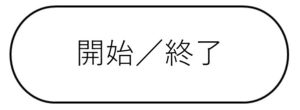
長い楕円のボックス

プログラムの開始・終了を表す
フローチャートの最初と最後に必要
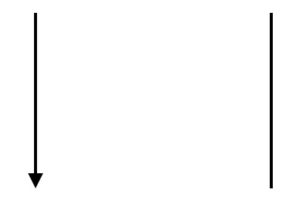
ボックスとボックスをつなぐ線

- 業務や処理の流れに沿って、矢印/線でボックス同士をつなぐ
- 基本的には上から下に矢印をつなぐ
(下から上になっている箇所はループ)
四角形のボックス

実際に行う処理や作業の種類を表します。
ボックス1つにつき、1つのみ表現します。
(複数まとめてしまうと、わかりづらくなる)
ひし形のボックス

- ボックスの中に判断条件を書く
- 判断結果をひし形の先端に書く
(条件を満たす場合はYes、満たさない場合をNo) - ひし形の先端から他ボックスに線をつなぐ
(判断結果に基づいて実行したい処理へ線をつなぐ)

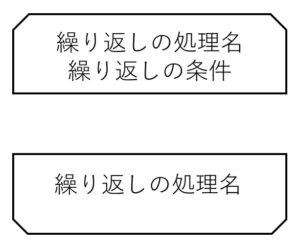
台型のような6角形のボックス

- 繰り返しの処理を表現する
-
ボックスの中に処理の繰り返しの条件を記入
(条件分岐でもループを表現できる)
フローチャートでは基本的に処理は上から下に流れるように進みます。
しかし、例外として処理が下から上に進む場合もあるのです。
そう、それが繰り返し処理!
同じ処理を繰り返すので、処理を下から上に戻らせる必要がある
というコトじゃ。

記号は以上の5つです。コレさえ覚えれば基本はOK!
続いて、フローチャートの基本構造を説明します。
フローチャートの書き方:3つの構造
フローチャートの基本構造は3つのみです。
- 順次構造
- 選択構造(条件分岐・IF文)
- 反復構造(繰返し・ループ)
5つの記号を3つの構造に当てはめて、フローチャートは作成されます。
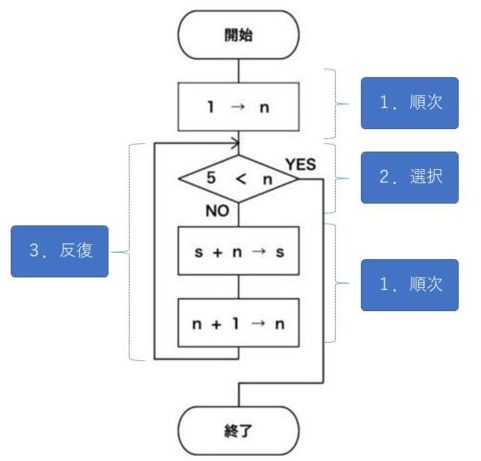
もう一度、フローチャートを見てみましょう。


3つ構造で作成されているんだね!

このように、フローチャートはシンプルで理解しやすいのが特徴です。
ひと通りの基本説明は終わりましたので、
冒頭でご紹介した【フローチャートの書き方】を、もう一度みて見ましょう。
- 記号を線でつなげる
- 5つの基本記号を使う
- 3つの構造を使う
5つの記号を使って、3つの構造でボックスをつなげていけば良いだけ。
誰でも簡単にフローチャートは書けます。
あなたもフローチャート基本記号と構造を、是非マスターしてみてください。
フローチャートがサクサク書けるdraw.ioなどの無料ツールもありますよ。
簡単なフローチャート作成方法3つ【無料ツール/エクセル/手書き】
フローチャートの書き方:プログラミング化の実例

冒頭で、フローチャートは『習うより慣れろ』です。
とお伝えしました。
プログラムとフローチャートを見比べると、さらに理解が加速します。
フローチャートとプログラムを見比べると…
プログラム化するイメージがグ~っと湧いてくるはずです。

『あ、プログラムだ。うわぁ~~っ! 吐きそう。』
ってならずに、難しく考えないでくださいね。
(過去の僕もそうだったので、気持ちはわかります)
今まで取り上げてきたサンプルのフローチャートをプログラム化しただけです。
じっくり見ると、スッと頭に入ってくるかと思います。
では、サンプルのフローチャートとプログラムを見比べましょう♪
※サンプルのプログラム言語はVBAを取り上げます

プログラム言語VBAの構文です。フローチャートと見比べてみよう♪
- if~then…条件/分岐
- do~loop…繰り返し
n = 1
do
if n > 5 then
exit do
end if
s = s + n
n = n + 1
loop
おわかり頂けたかのぅ?
構造で対応してるのがイメージできたよ!

初心者のうちは、プログラム言語の構文が解らないコトも多いと思います。
でも、どの言語の構文も基本はフローチャートの構造である分岐・ループです。
つまり、フローチャートはプログラムそのもの。
『フローチャートがわかればプログラムがわかる』
と言っても過言ではありません。フローチャートを学んで損はありませんよ。
プログラミング初心者にフローチャートは必要【実証済のメリット5つ】
お子さんが小学生・中学生・高校生の場合は、子供向けプログラミングスクールで学ぶのも良いかもしれませんね

フローチャートの書き方:まとめ

いかがでしたでしょうか?
フローチャートの書き方を5つの記号と3つの構造で説明いたしました。
振り返ってポイントをまとめてみましょう。
- 記号を線でつなげる
- 5つの基本記号を使う
- 3つの構造を使う
- 端子(開始・終了)
- 矢印
- 処理(四角)
- 条件分岐(ひし型)
- 繰り返し(台型)
- 順次構造
- 選択構造(条件分岐・IF文)
- 反復構造(繰返し・ループ)
最後に…
フローチャートは誰でも簡単にかけて、プログラムを理解を深める素晴らしいツールです。
フローチャート書き方を是非マスターしてみてください。
基本をマスターしたら、「線形探索」や「バブルソート」をフローチャートで書いてみましょう。
プログラミングの楽しさが、段々とわかってくると思います。

更に…
フローチャートをマスターしたら、関数に挑戦してみてください。
フローチャートと関数を理解できたら『鬼に金棒』。
どんな言語でも対応できるプログラミングの基本の力がつきますよ。

あなたがフローチャートと関数を学んで、素晴らしいプログラマーへの階段を歩むことを切に願っています。

「記事を読んでもわからないトコがある」「内容が変だよ」
という時は、お気軽にコメントください♪
「もっとSEおっさんに詳しく聞きたい。何かお願いしたい!」
という時は、ココナラまで。メッセージもお気軽に♪
LINEでのお問合わせも受付中!
LINE公式アカウント
メッセージをお待ちしています!
- 応用情報技術者
- Oracle Master Gold
- Java SE Gold
- Java EE Webコンポーネントディベロッパ
- Python エンジニア認定データ分析
- 簿記2級