UnityでWebGLでビルドして、サーバにアップロード完了まではできたけど…

『エラーが発生して動かないぞ!』
『どうやったらUnityでゲームできるんだ?』
こんな疑問に答えます。

UnityのWebGLが動かないエラー内容
WebGLをレンタルサーバにアップロードして、URLにアクセスしてゲームしようとしたら…
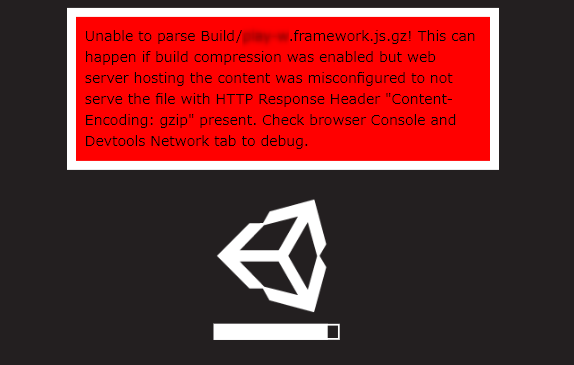
こーんなエラー画面で動かないケースがあります。

Unable to parse Build/自分で決めた名前.framework.js.gz!
This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header “Content-Encoding: gzip” present.
Check browser Console and Devtools Network tab to debug.
Build/自分で決めた名前.framework.js.gzを解析できません!
これは、ビルド圧縮が有効になっているにもかかわらず、コンテンツをホストしているウェブサーバが、HTTPレスポンスヘッダ “Content-Encoding: gzip “が存在するファイルを提供しないように誤って設定されている場合に発生する可能性があります。
ブラウザのコンソールとDevtoolsのネットワークタブをチェックしてデバッグしてください。


UnityのWebGLが動かない時のエラーの解消方法1

まず、1番かんたんな解決策からお伝えします。
慣れないうちはこの方法でOK。
- メリット
Unityの設定のみで済むので手間がかからない - デメリット
アップロード後のUnity起動に時間がかかってしまう(らしい:未検証)
【手順】
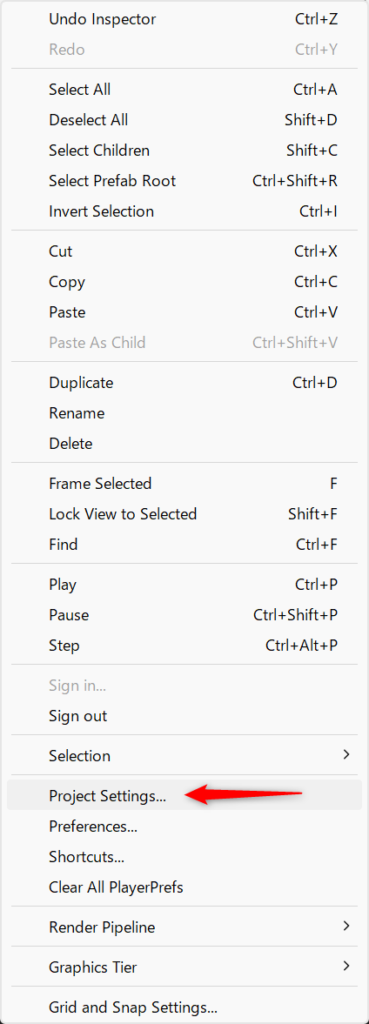
- メニューから[Edit]-[Project Settings…]をクリック

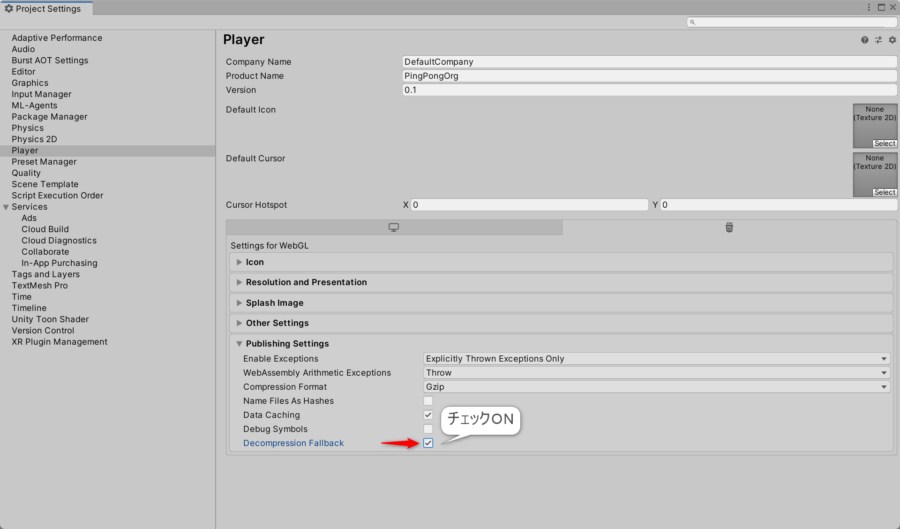
- 左側のPlayerを選択し、”Decompression Fallback”のチェックをONに変更する(Webっぽいタブ)

- WebGLでビルドして、再びサーバにアップロードする
UnityのWebGLが動かない時のエラーの解消方法2

次はアップロードするサーバ側に設定ファイルを追加する方法です。
ちょっぴり手間がかかりますが、こっちの解消方法がオススメ。
- メリット
Unityの起動に時間がかからない - デメリット
サーバ側のファイル操作を伴うので少し手間がかかる
WebサーバがApacheの場合
レンタルサーバ等はApacheで動作していることが多いと思いますので、
Apacheで動作している場合の手順をおつたえします。
【手順】
- PCで”.htaccess”というファイル作成し、下記の内容コピペ
.htaccess
# This configuration file should be uploaded to the server as "/Build/.htaccess" # This configuration has been tested with Unity 2020.1 builds, hosted on Apache/2.4 # NOTE: "mod_mime" Apache module must be enabled for this configuration to work. # The following lines are required for builds without decompression fallback, compressed with gzip RemoveType .gz AddEncoding gzip .gz AddType application/octet-stream .data.gz AddType application/wasm .wasm.gz AddType application/javascript .js.gz AddType application/octet-stream .symbols.json.gz # The following lines are required for builds without decompression fallback, compressed with Brotli RemoveType .br RemoveLanguage .br AddEncoding br .br AddType application/octet-stream .data.br AddType application/wasm .wasm.br AddType application/javascript .js.br AddType application/octet-stream .symbols.json.br # The following line improves loading performance for uncompressed builds AddType application/wasm .wasm # Uncomment the following line to improve loading performance for gzip-compressed builds with decompression fallback # AddEncoding gzip .unityweb # Uncomment the following line to improve loading performance for brotli-compressed builds with decompression fallback # AddEncoding br .unityweb - 作成した.htaccessをサーバへアップロード
(ビルドモジュールをアップロードしたフォルダの直下へアップ)
サーバ上で、ビルドフォルダの直下に.htaccessを作成して、viエディタでコピペでもOKです。
Unity公式サイトの2020.3と同じです。
リンク先公式サイトの左上の▼からバージョン変更できます。
もし動かなかったらバージョンを変更してコピペして試してね。
WebサーバがApache以外の場合(IISなど)
Apache以外のIISなどもUnity公式サイトを参照してください。
まとめ

いかがだったでしょうか?
今回はUnityのWebGLでビルドしたモジュールをアップロードした際に発生するエラーの解消方法をお伝えいたしました。
あなたのエラーが解決できたらサイコーです♪

「記事を読んでもわからないトコがある」「内容が変だよ」
という時は、お気軽にコメントください♪
「もっとSEおっさんに詳しく聞きたい。何かお願いしたい!」
という時は、ココナラまで。メッセージもお気軽に♪
LINEでのお問合わせも受付中!
LINE公式アカウント
メッセージをお待ちしています!
- 応用情報技術者
- Oracle Master Gold
- Java SE Gold
- Java EE Webコンポーネントディベロッパ
- Python エンジニア認定データ分析
- 簿記2級






